Linux 服务器上传文件到阿里网盘

1. 下载阿里网盘安装包 查看系统架构 (base) work@instance-cli0crch:~$ dpkg --print-architecture amd64 全选代码 复制 根据服务器架构选择要下载的压缩包:https://github.com/tickstep/aliyunpan/releases1)arm / armv5 / armv7 : 适用32位ARM系统2)arm64 : 适用64位AR
1. 下载阿里网盘安装包
查看系统架构
根据服务器架构选择要下载的压缩包:
https://github.com/tickstep/aliyunpan/releases
1)arm / armv5 / armv7 : 适用32位ARM系统
2)arm64 : 适用64位ARM系统
3)386 / x86 : 适用32系统,包括Intel和AMD的CPU系统
4)amd64 / x64 : 适用64位系统,包括Intel和AMD的CPU系统
5)mips : 适用MIPS指令集的CPU,例如国产龙芯CPU
6)macOS amd64适用Intel CPU的机器,macOS arm64目前主要是适用苹果M1芯片的机器
7)iOS arm64适用iPhone手机,并且必须是越狱的手机才能正常运行
我使用的命令如下:
2. 解压压缩包
3. 登录网盘
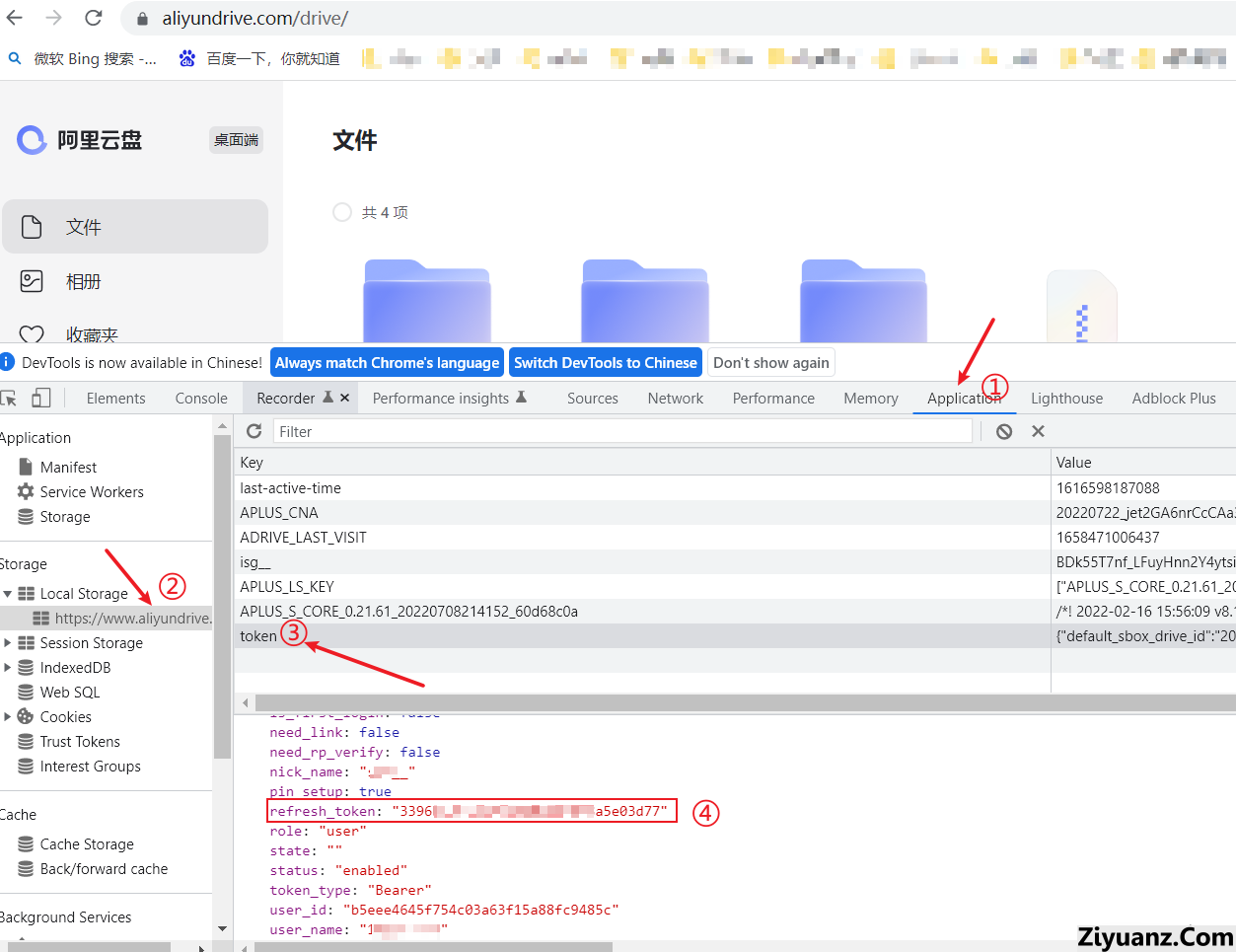
找到 RefreshToken
任意打开浏览器,在网页中登录阿里网盘,然后 F12,依次点击 Application、Local Storage、token、refresh_token 找到 RefreshToken:

4. 上传文件
5.退出
内容相关

Linux 服务器上传文件到阿里网盘
1. 下载阿里网盘安装包 查看系统架构 (base) work@instance-cli0crch:~$ dpkg --print-architecture amd64 全选代码 复制 根据服务器架构选择要下载的压缩包:https://github.com/tickstep/aliyunpan/releases1)arm / armv5 / armv7 : 适用32位ARM系统2)arm64 : 适用64位AR
31

宝塔面板8.1.0企业版一键安装脚本:去广告、去验证、优化功能
此版特点 1.去除宝塔面板强制绑定账号2.去除各种删除操作时的计算题与延时等待3.去除创建网站自动创建的垃圾文件(index.html、404.html、.htaccess)4.关闭未绑定域名提示页面,防止有人访问未绑定域名直接看出来是用的宝塔面板5.关闭活动推荐与在线客服,去除首页企业版广告
37
使用正则配合程序完美解决自定义HTML标签自动闭合的问题
在做网站的时候有时会碰到让用户添加一些自定义的内容,比如说公司介绍啊等这类内容用户多数是从别处复制而来,然后通过编辑器编辑,然而这些复制过来的html内容经常编辑器反复编辑就会出现html标签混乱不闭合的情况,解决此类html标签不闭合的方
54
利用CSS3后代选择器和CSS3伪类制作的无JS的纯CSS选项卡 [ie8+]
写在最前今天突发其想,css实现元素的显隐以及纯CSS实现选项卡,于是呼百度GG一番,结果还晨鑫旭大哥网站上找到了方法,自己稍加整理内容如下,其运用到的技术CSS的"~"同级元素高级选择器和css3的:checkbox伪类,:checkbo
55